1. はじめに
Godotは、公式のサンプルが充実しています。空っぽのプロジェクトをにらめっこするより、サンプルの中身を見て、手を加えていくと理解が早まります。誤操作しても、またダウンロードすればいいので、気軽に触ってみましょう。
2. Godotのサンプルダウンロード
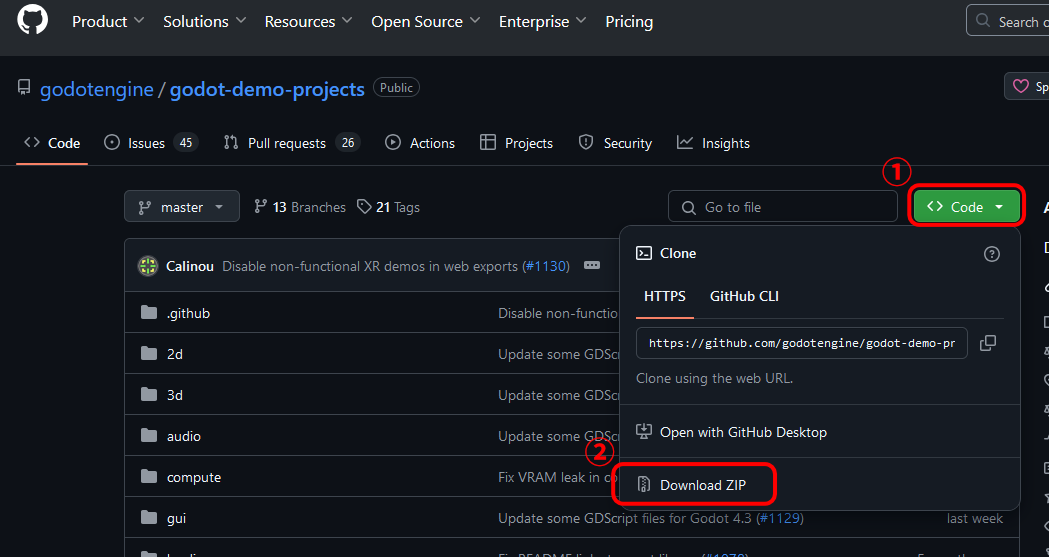
- 公式サンプルプロジェクト にアクセスします。
- 緑色の "Code" をクリックし "Download Zip" をクリックすると、たくさんのサンプルが入ったZIPファイルがダウンロードできます。
- 任意のフォルダで、ダウンロードしたものを解凍します。

3. 解凍と内容の解説
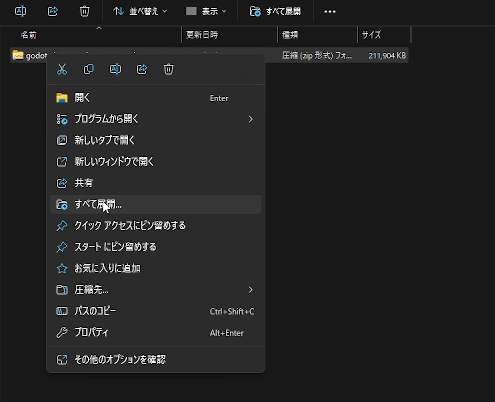
ダウンロードしたZIPファイルを右クリックし、"すべて展開" を選びます。

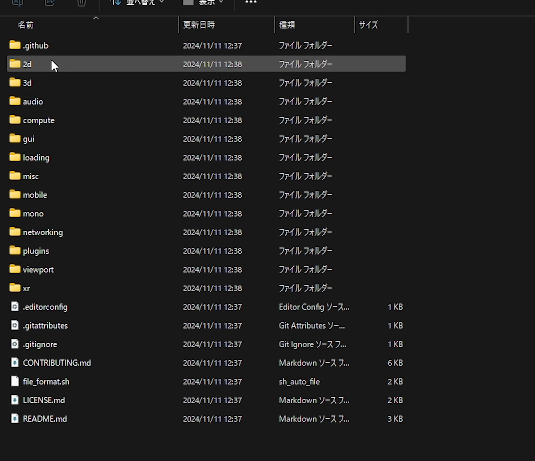
展開した内容は下記のとおりです。

内容のざっくりした説明をしましょう。
- 2D は、2D描画にまつわるサンプルです。単純な避けミニゲームから、ジャンプアクションの基礎まであります。
- 3D は、3D描画にまつわるサンプルです。"3d/platformer"は、3Dの簡単なアクションゲームのサンプルです。
- audio は、音声にまつわるサンプルです。BGMやマイクの録音、音声デバイスの設定などです。
- compute は、3Dシェーダーにまつわるサンプルです。
- gui は、ボタン、スライダー、文字列などのグラフィックユーザーインターフェースにまつわるサンプルです。
- loading は、シーンの移動、画像の読み込み、ファイルの読み書き、オートロード(グローバルなインスタンス)などのサンプルです。
- misc は、2.5D、一時停止、ノイズによる島の生成、ウィンドウサイズやマウス制御方法の変更などの多彩なサンプルが用意されています。
- mobile は、スマートフォン向けの機能にまつわるサンプルです。
- mono は、C# (mono) のサンプルです。
- networking は、マルチ対戦・協力ゲームの基礎となるサンプルです。
- plugins は、プラグイン作成のサンプルです。
- viewport は、3Dの中に2Dの画面を表示する、スクリーンキャプチャーなど画面処理にまつわるサンプルです。
- xr は、VRゴーグルなど、VR関連にまつわるサンプルです。
4. サンプルを開いてみよう
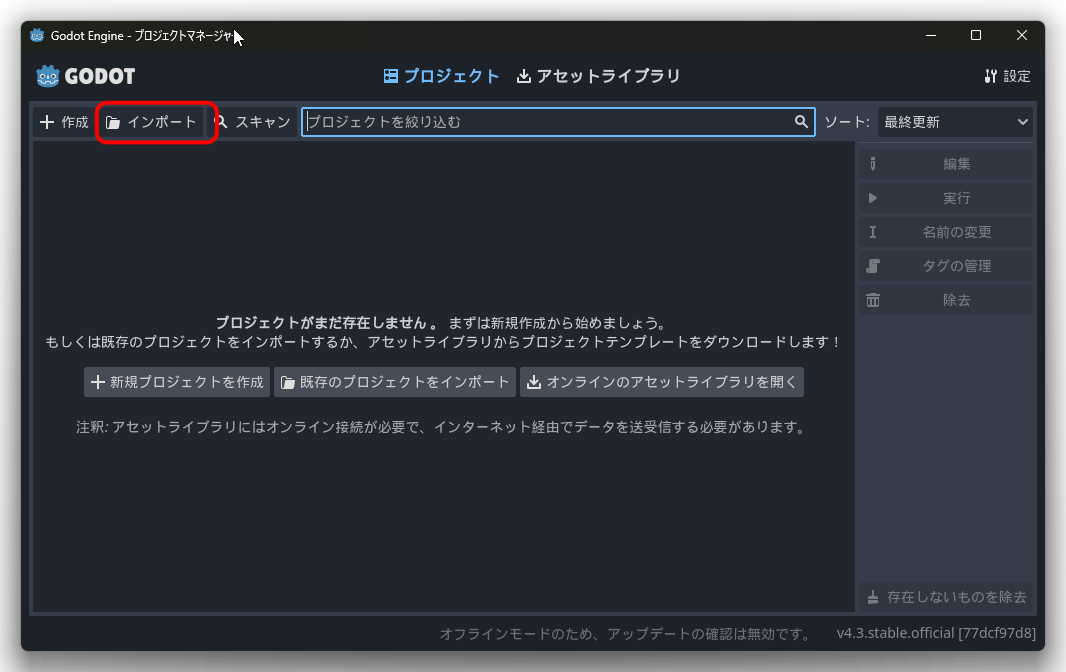
まずは、Godotを起動して、サンプルをインポートしましょう。そのために、インポートボタンを押します。

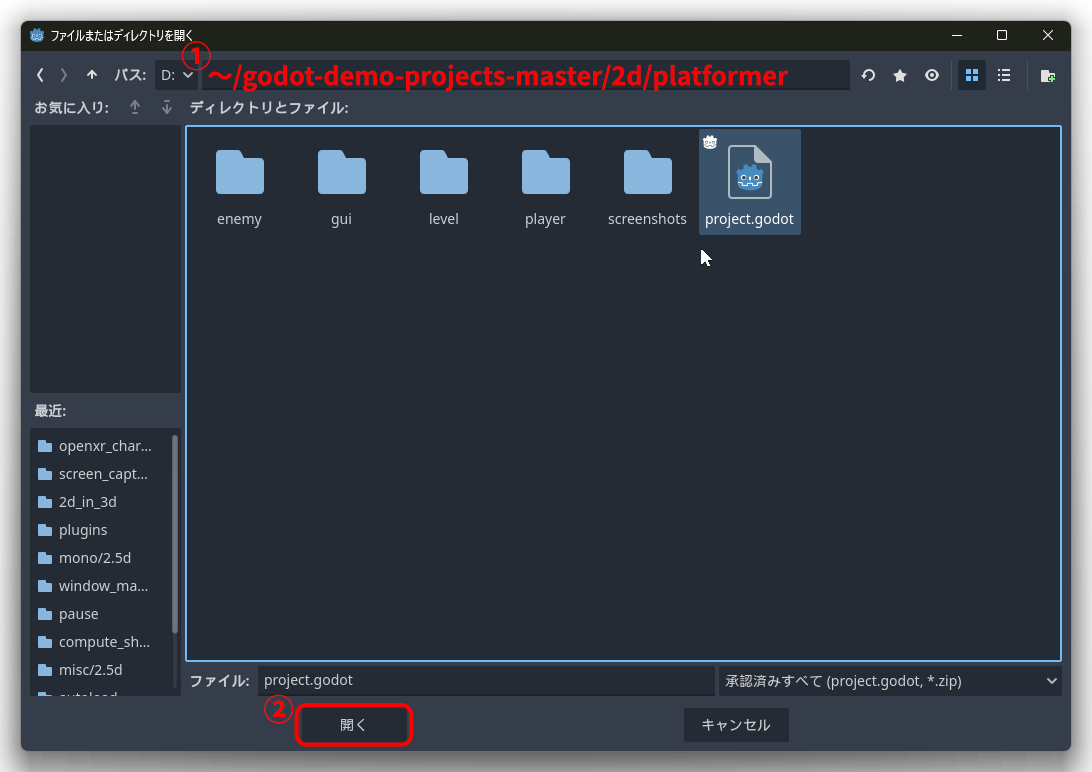
つづいて、開いたウィンドウの上のバーに、展開したフォルダの "2d/platformer" のフォルダパスを設定します。すると、"project.godot"というファイルが見つかるので、こちらを選択して、"開く"のボタンを押します。

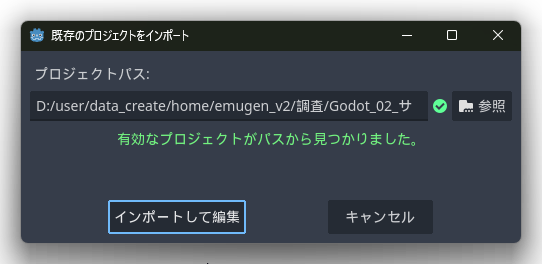
既存のプロジェクトをインポートのウィンドウが開くので、"インポートして編集"のボタンを押して進みます。

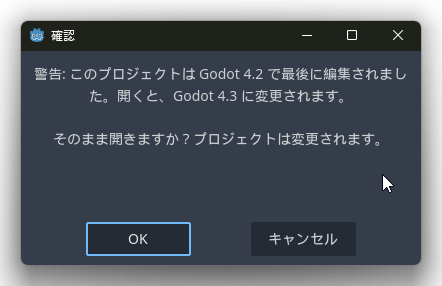
バージョン違いによる注意書きが出た場合は、そのまま"OK"を押してください。

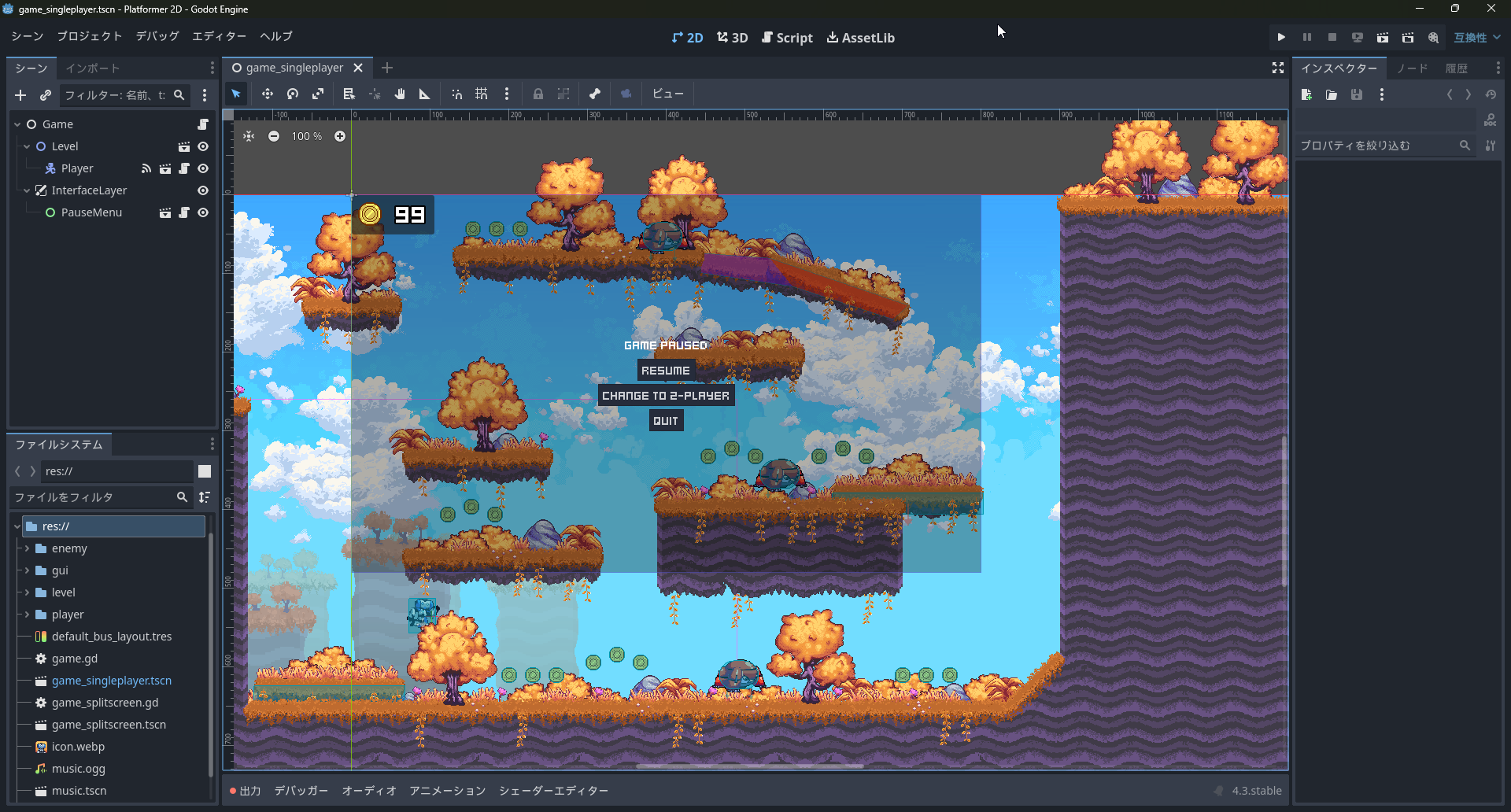
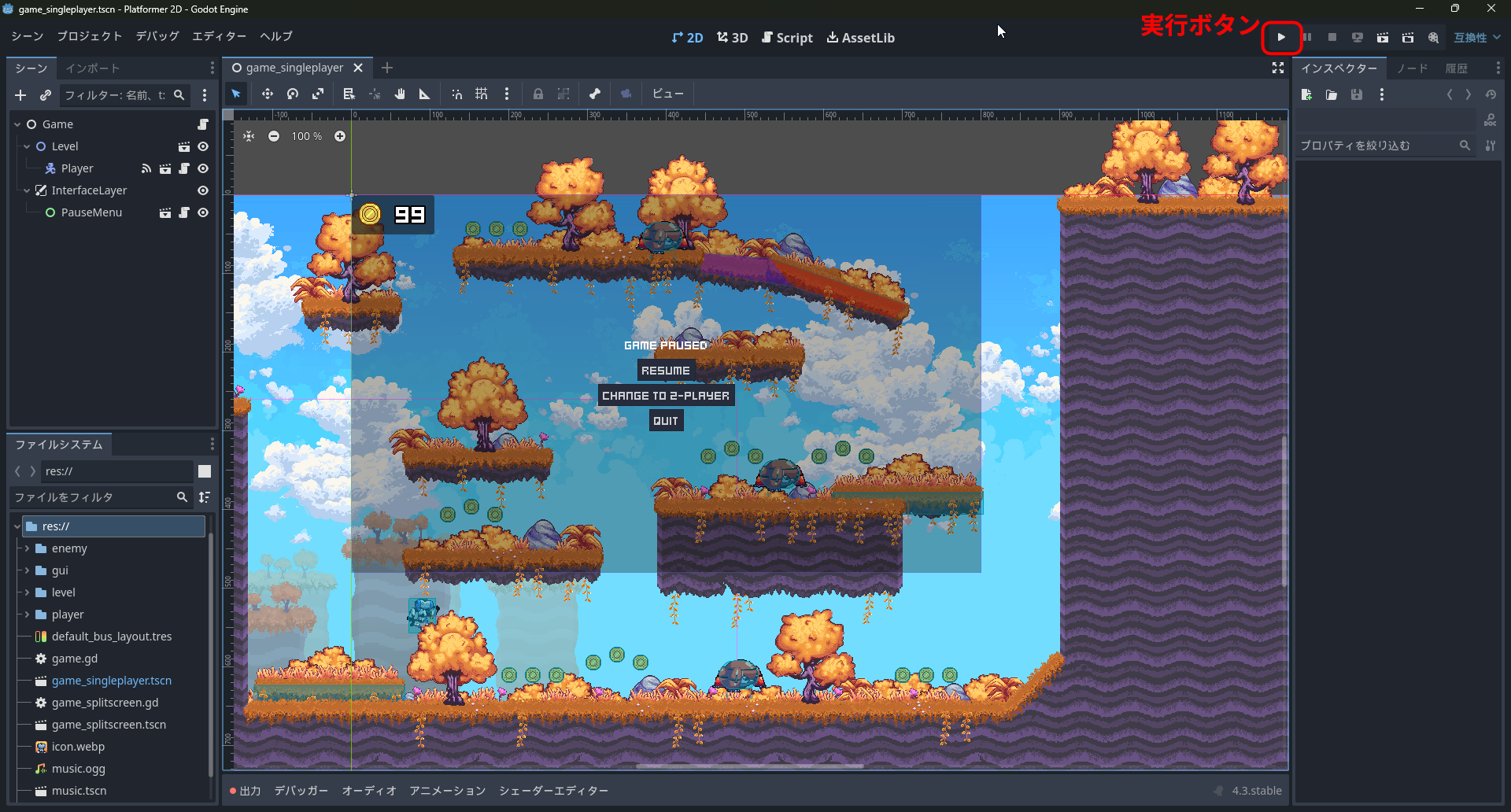
すると、次のような画面が起動します。これで、サンプルは開くことができました。

5. 何ができる?
サンプルを見て、簡単に何ができるかざっと列挙してみましょう。
- 実行してみる
- ノードの構成をみる
- スクリプトの内容をみる
- ファイルシステムから、ファイルを見る
5-1. 実行してみる
まず、実行して遊んでみるのもいいでしょう。F5キーや、右上の実行ボタンで実行できます。

このゲームでは、Aキー、Dキーそれぞれで左右にキャラクターを移動させ、Wキーでジャンプ、SPACEでショット攻撃です。また、ESCキーでポーズできます。開いているウィンドウを閉じれば終了できます。
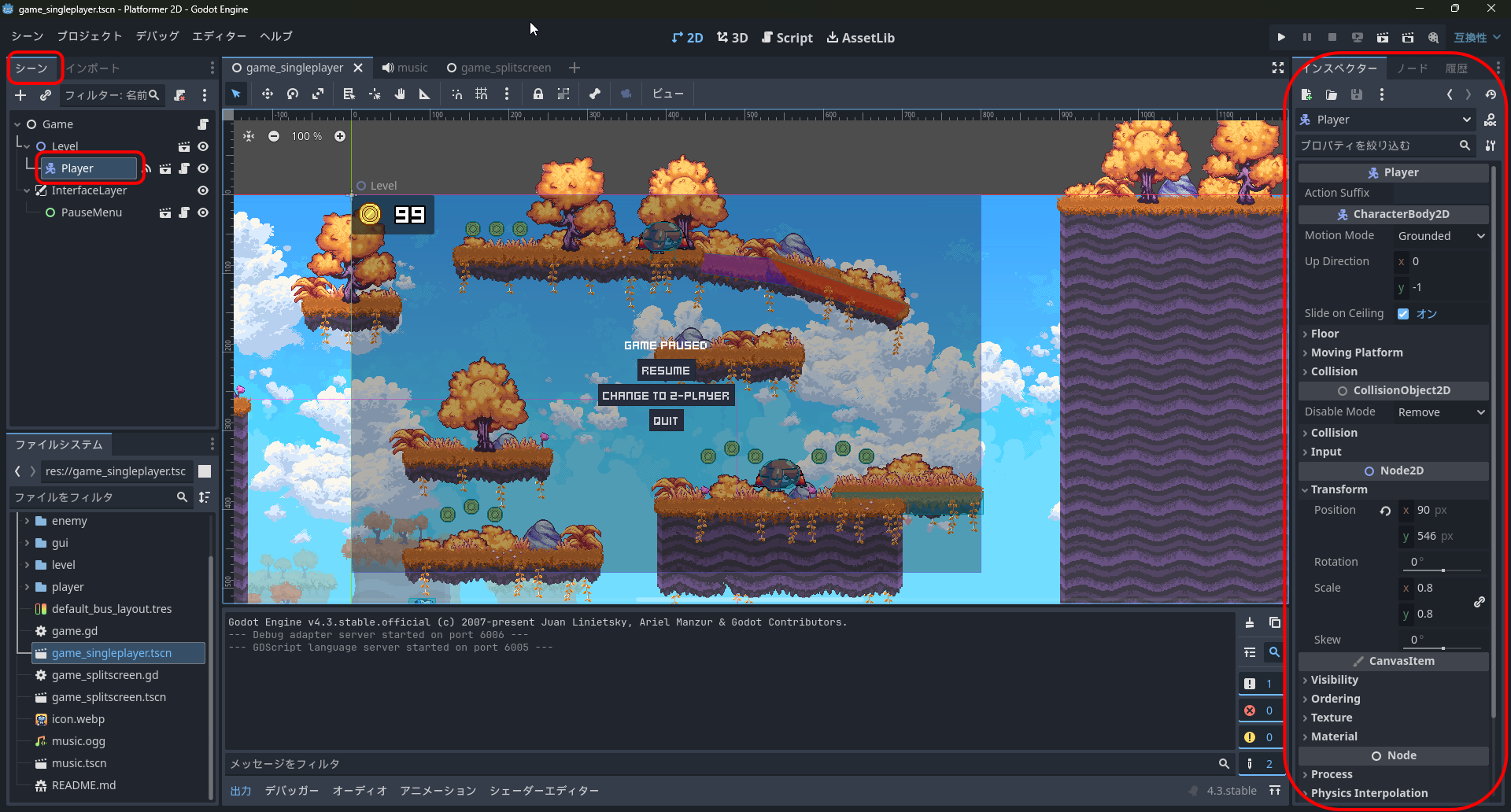
5-2. ノードの構成をみる
ノードの構成を見てみましょう。左上にあるシーンウィンドウに、Gameを親としてLevel、Player、InterfaceLayerなどが連なっています。Playerを選択すると、左側のインスペクターに、Playerのノードの情報がいろいろと表示されます。シーンとノード、その情報がどこに表示されるかが分かれば、ノードを調べる最低限がそろいます。

思いのほかすっきりしています。というのも、ゲームのステージのノードは一つにまとめられているからです。
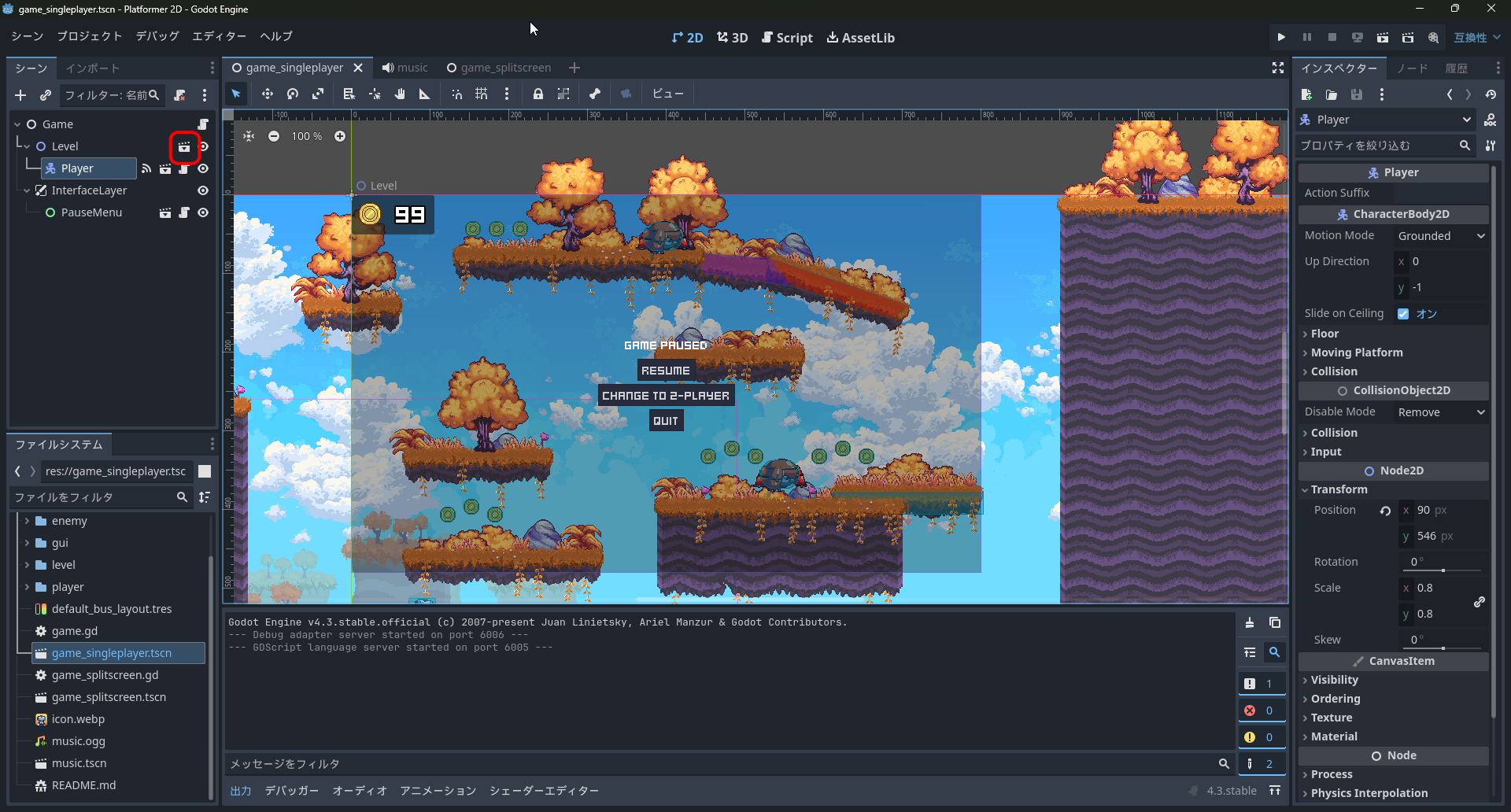
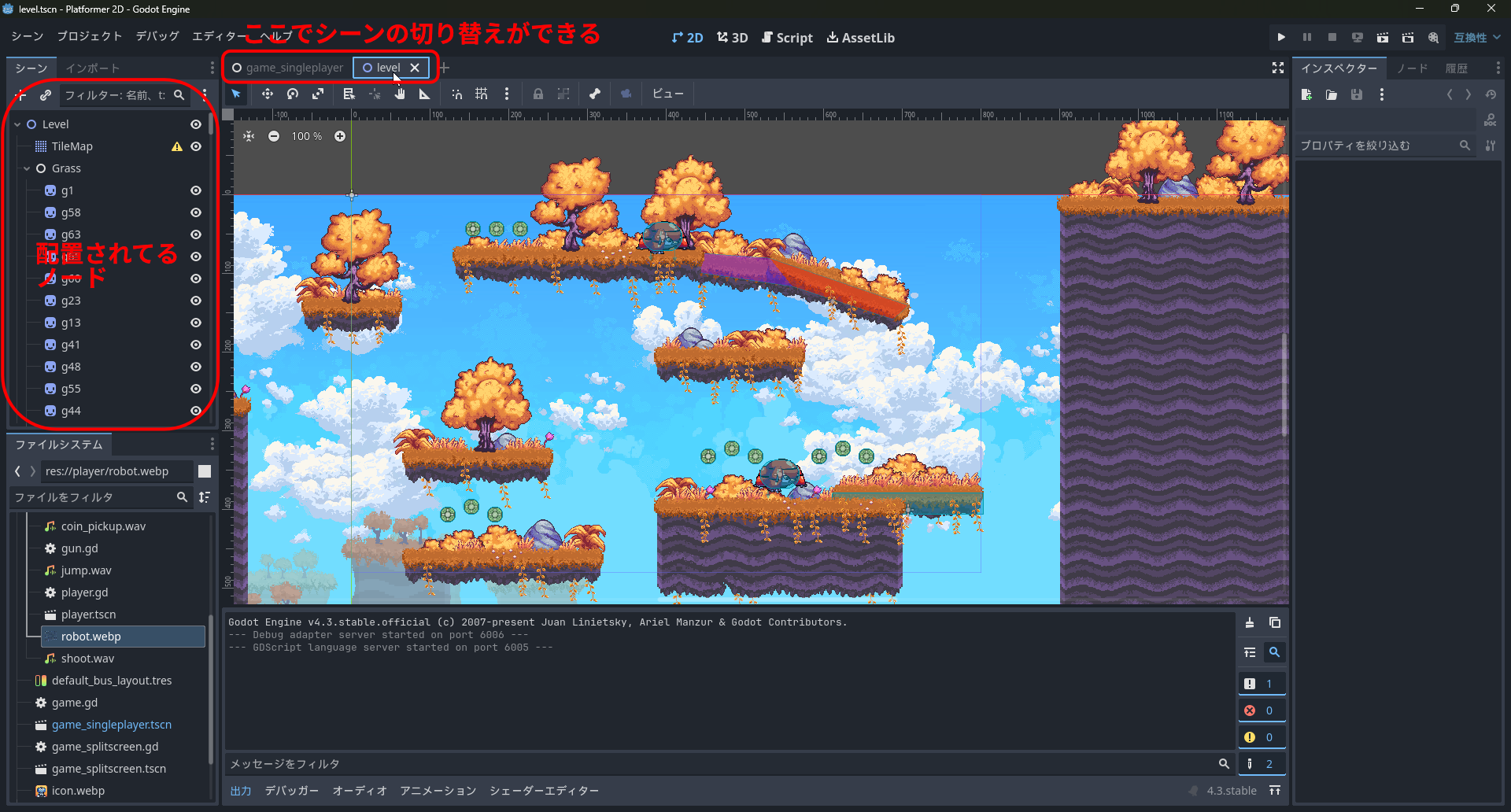
Levelのノードの右側にある、フタがあいた箱のようなアイコンをクリックしてみてください。すると、その中が表示されます。戻りたい場合は、中央の画面の上にあるタブでシーンなどを切り替えできます。ステージがどのように作られているか、調べることができます。


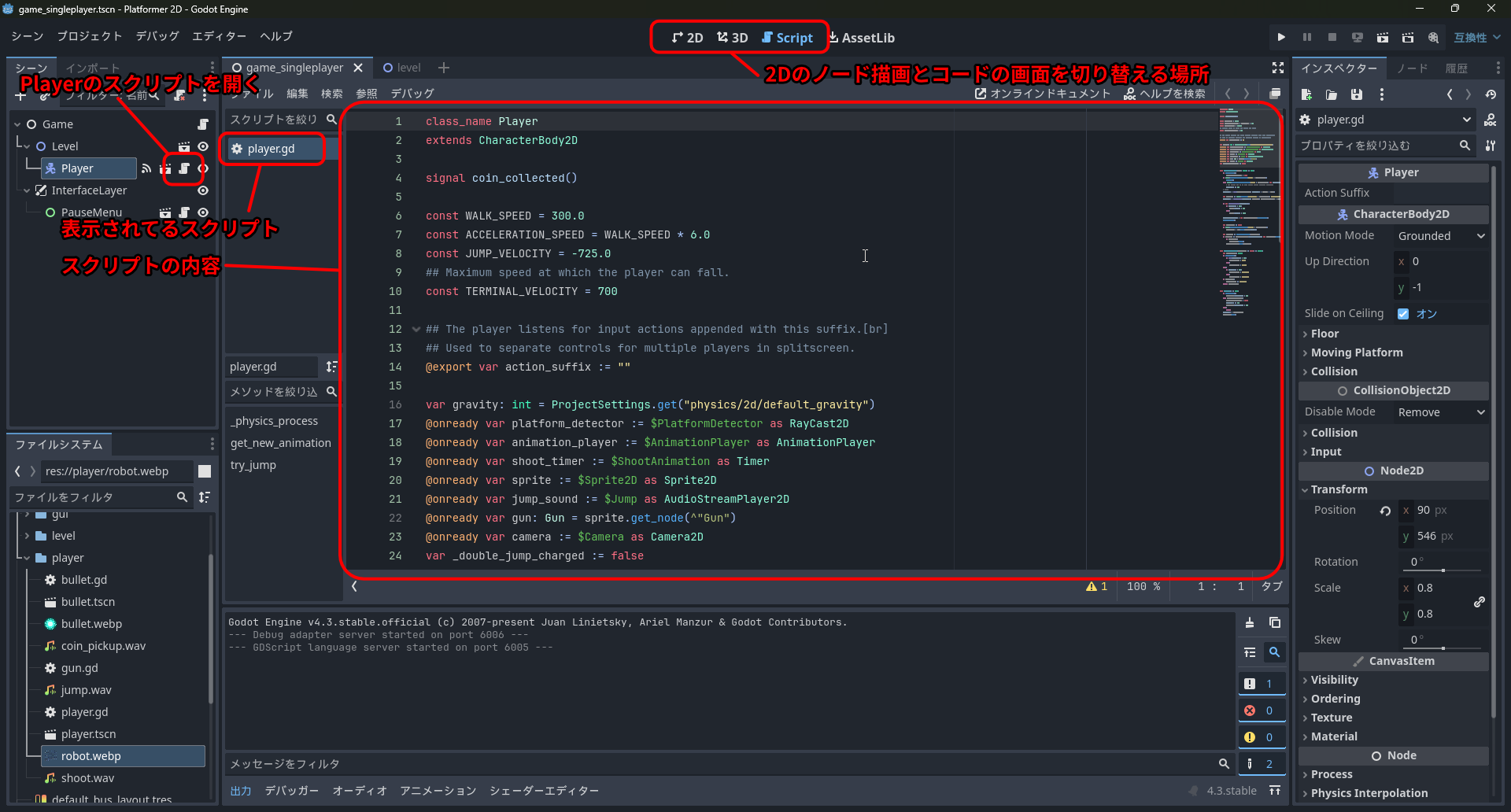
5-3. スクリプトの内容をみる
もどって、Playerのスクリプトを見てみましょう。シーンのPlayerのノードの右横にある、巻物のようなアイコンをクリックします。すると、中央にコードが表示されます。中央の画面がコード画面に切り替わりました。戻したい場合は、中央の上にある、"2D"を押すともどります。また、"Script"で、コード画面になります。
コード画面の左側に、どのスクリプトを表示しているか、また、最近開いたスクリプトが一覧で表示されています。
まずは、スクリプトを見てみて、その後、通常の2D画面に戻れればいいでしょう。物理エンジンに関わる定期的な処理は _physics_process に書かれているので、気になる場合は覗いてみましょう。

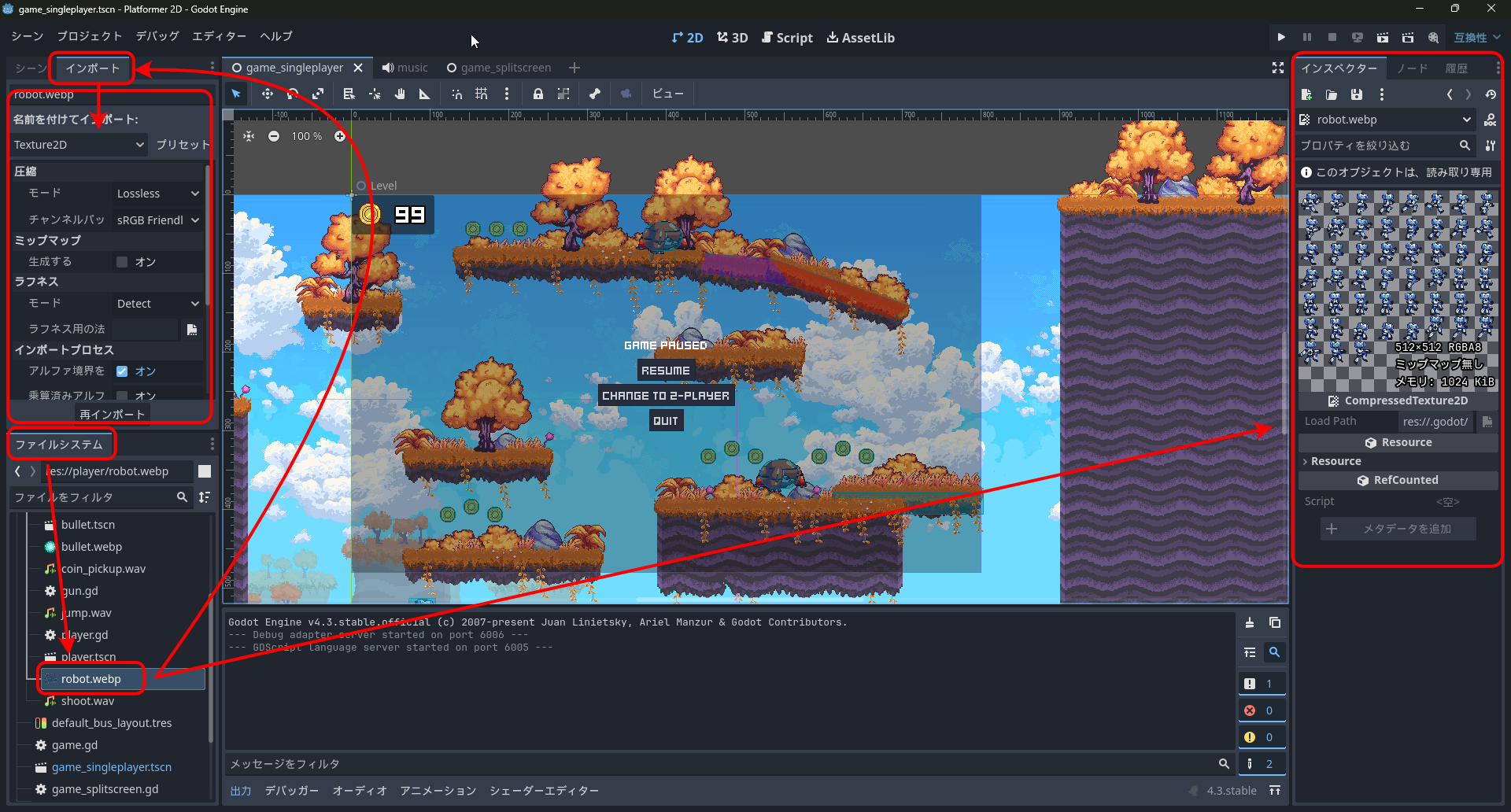
5-4. ファイルシステムから、ファイルを見る
つぎは、ファイルシステムです。画像、音声、シーン、スクリプト、フォルダなど様々なものがファイルというゲームのパーツになっています。それを管理するのがファイルシステムです。playerフォルダがあるので、その中のrobot.webpをダブルクリックしてみてください。これは、プレーヤーキャラクターの画像ファイルです。ダブルクリックすると、左側のインスペクターに内容が表示されます。
さらに、右上のシーンの右隣りにあるインポートを押してみましょう。ここでは、ファイルをどのように扱うか、という設定が表示されます。画像ファイルであれば、圧縮という項目にモードがあったりします。圧縮をかけて画像データを軽くするVRAM Commplessedか、それとも圧縮しないLosslessなどが選択できます。ドット絵は、Losslessにしないとにじんでしまいます。

おわりに
サンプルの起動と、ざっと簡単に中身の見方を解説しました。この見方は、サンプルを見るだけでなく、ゲームを作るときにも必要です。まず、良質な公式のサンプルが存在するということを知っていただきたいです。もちろん、サンプルは積極的に何かを教えてくれるわけではありません。とはいえ、調べれば、いろんな財宝が眠っていますので、ゲーム制作に活かしていただければと思います。