はじめに
まずは、プロジェクトの作り方、読み込み方から、編集画面の基本、最低限知っておきたい設定項目を知っていきましょう。
そもそもプロジェクトってなに?
さて、そもそも"プロジェクト"という単語はGodotで何を意味するかを説明しましょう。
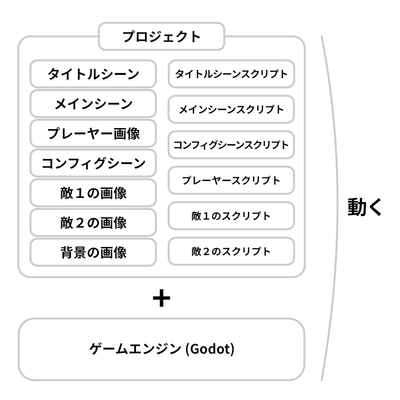
大まかには、一つのフォルダにゲームを構成するファイルを詰め込んだものがプロジェクトです。それは、シーン、スクリプト、素材、プロジェクトの設定に分けることができます。

シーンは、ゲームを構成する基本単位です。タイトルシーンには、背景とタイトル、ニューゲームという表示物が入っているのではないでしょうか。Godotでは、この背景やタイトル、ニューゲームなど、シーンも含めそれらを構成する最小単位をノードと呼びます。
スクリプトは、ノードに、どういう動作をしてほしいか、ルールを記述します。十字キーを押せばプレーヤーキャラクターが移動する、というルールもスクリプトに記述します。
素材は、ノードの実態となるイラストや3Dモデルなどの素材、効果音、BGMなどの素材ファイルです。
そして、密かにプロジェクトの設定にまつわるデータもファイルとしてまとめられています。
一つのゲームを作るためにこれらをまとめたもの、それがプロジェクトです。
プロジェクトとそのバージョンに対応したゲームエンジンがあれば、パソコンが変わっても作業を続けることができます。
ゲームのセーブデータが、複数のファイルの集合体でなりたっている、というのをイメージすると少しわかりやすいでしょうか。RPGなら、主人公のデータ、仲間1のデータ、仲間2のデータ、入手アイテムデータ、フラグデータ、という情報ごとにファイルが分かれていて、一つのフォルダにまとまって管理しているような状態です。
おおまかに、フォルダ一つに、ゲームの構成要素のファイルをたくさんまとめたものだ、と最初は思っておくとよいと思います。
プロジェクトの新規作成・インポート・ロード
まずは、プロジェクトに対してできる操作を覚えましょう。
それは、新規作成、外部から新しく登録するインポート、そして登録済みのプロジェクトのロードの三つです。
プロジェクトの新規作成
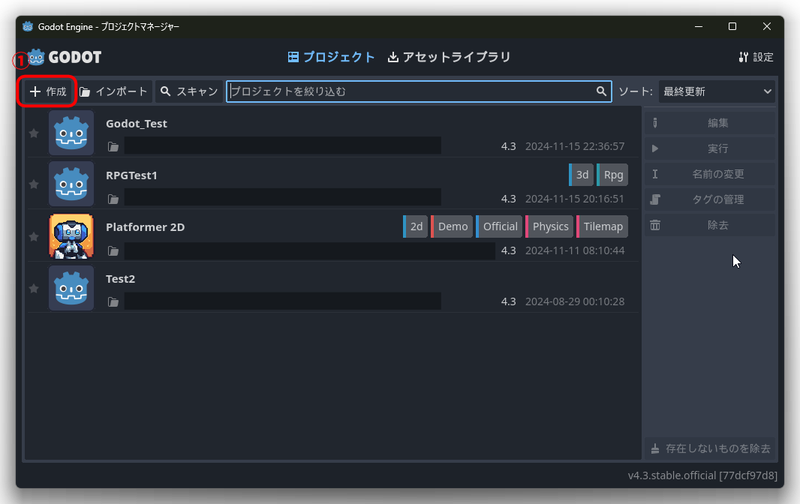
Godotを起動すると、まずはプロジェクトをどうするか、というプロジェクトマネージャーが表示されます。
新規作成をする場合は"+作成"のボタンを押してください。

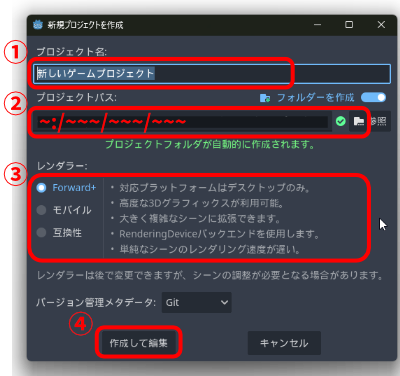
次に表示されるウィンドウでやることは、プロジェクトの名前を決めること、プロジェクトを保存するフォルダ(プロジェクトパス)を決めること、遊べる環境を決めることです。それが終われば"作成して編集"のボタンを押せば、プロジェクトの作成は完了です。

プロジェクトの名前や、保存するフォルダについて、なるべく、全角文字というのを使っていない、半角英数だけの名前やフォルダパスが安全です。a~z、A~Z、0~9、_(アンダーバー)、などを利用するのが一般的です。全角文字というのは何かしら不具合が起きることが多いため、避けておくのが良いでしょう。
以前、D:\Godot_Project\Test1というフォルダにプロジェクトを作っていたら、D:\Godot_Project\Test2のように異なる空っぽのプロジェクトパスにします。同じにしてしまうと、上書きして、プロジェクトが破損してしまいます。
前述のように、D:\ゲーム制作\Test1というフォルダはやめておくのが無難です。ゲーム制作が全角文字だからです。
続いて、レンダラーという遊べる環境を決めます。三種類あって、Foward+、モバイル、互換性、の三種です。
これは、最終的に、作ったゲームがどんな環境で遊べるかに関わってきます。
簡単な指針は、Windowsパソコンのデスクトップで遊べるように、とするならFoward+、スマートフォン(AndroidやiPhone)はモバイル、HTML5やいろんな環境に対応したい場合は互換性がよいでしょう。最初は、デスクトップで作るので、まずはFoward+がよいです。
プロジェクトのインポート
登録されていないプロジェクトを、登録する方法です。

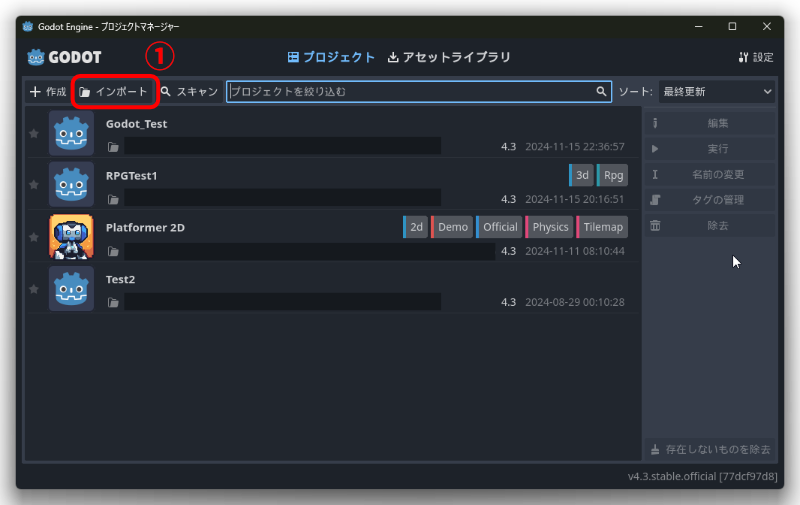
左上のインポートを押して、プロジェクトのフォルダを開いて、"project.godot"ファイルを選択して、"開く"のボタンを押します。
すると、"既存のプロジェクトをインポート"の表示が出るので、"インポートして編集"ボタンを押します。
配布されているサンプルプロジェクトをダウンロードして読み込むときや、パソコンを替えた時、違うパソコンで作業するとき、または、共同で作業する場合に必要になってきます。
最初は、サンプルプロジェクトの中身を見るのは非常に勉強になります。
登録済みのプロジェクトのロード
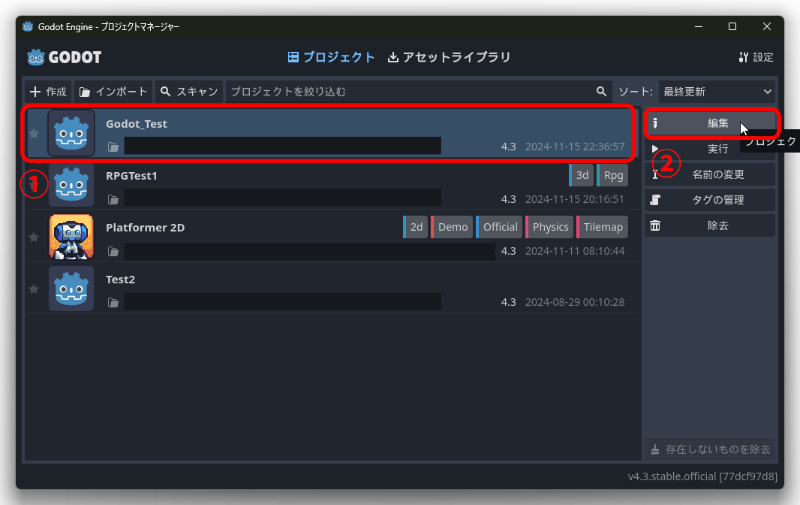
いったん、編集画面を閉じて、再びGodotを起動すると、プロジェクトマネージャーで、作成した、またはインポートしたプロジェクトが登録されています。
編集したいプロジェクトを選択して、右側の"編集"ボタンを押すと、編集を開始できます。

なお、編集以外にも、実行、名前の変更、タグの管理、除去などができるので、そういった項目があるんだなぁと最初はうっすら覚えておくとよいです。
エディタの画面の説明
Godotのエディタの画面を説明しましょう。
操作方法を説明すると、深みにはまるので、その点は浅く、ひとまず大まかに各画面の説明をしていきます。
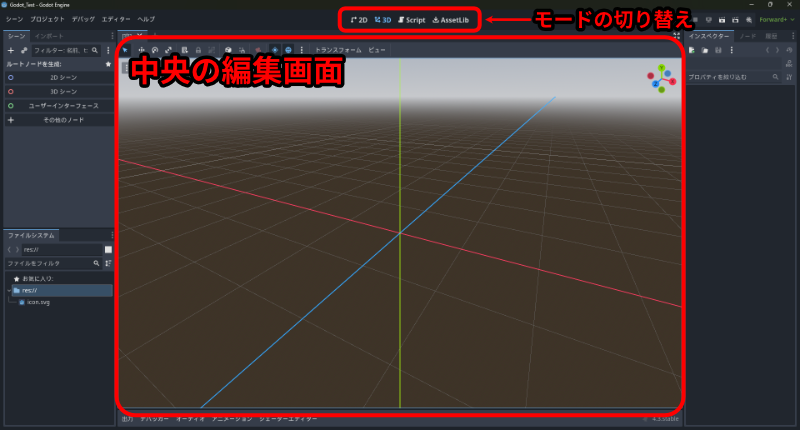
中央の編集画面
中央の編集画面は、四つのモードがあります。これは、中央上端で切り替えることができます。
- 2D : 2Dのノードを配置、操作、する画面
- 3D : 3Dのノードを配置、操作、する画面
- Script : GDScript、シェーダーのコードを編集する画面
- AssetLib : アセット(拡張パックや拡張素材のこと)を検索や導入、管理できる画面

後述するシーンパネルで選択するものにおおかた切り替わってくれます。スクリプトの編集との切り替えで、頻繁に使うことになると思います。
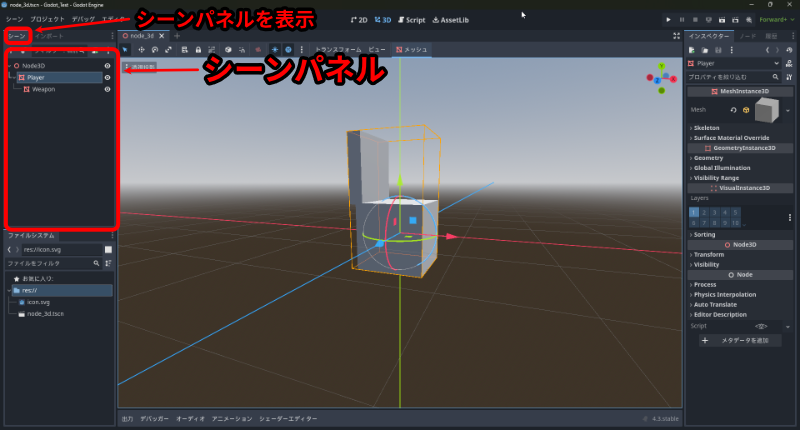
シーンパネル
シーンの中にどのような構成要素のノードがあるか、ツリー状に構造化したものを表示し操作できるのがシーンパネルです。

最初は空っぽな状態なので、シーンを作るところからスタートです。
ノード間の親子関係を示しつつ、このパネルでは、ノードの表示・非表示を切り替えたり、ノードに設定されたスクリプトの内容を見に行ったり、ノードがシーンであるならその中身を見に行く、と言ったことができます。また、ノードの構造や順番の編集も可能です。
プレーヤーキャラクターのノードとして"Player"があり、その子供のノードとして武器である"Weapon"がある、ということができます。
ノードを簡単に説明すると、最初は、2D空間や3D空間に表示する何か、ととらえるのが簡単でしょう。2D空間に表示するイラストや文字だったり、3D空間に表示する、地面、3Dモデル、立方体、球体などです。
そのうで、3Dの場合は、カメラや光源もノードになることがある、というのが第一段階です。
子供のノードを使って、あたり判定の領域、音声を再生するノードなどもありますが、まずはわかりやすい視覚的なノードから把握するとよいでしょう。
親子関係にしたノードは、親が動くと子も追従します。
シーンは作ったら、まず、メニューの "シーン" > "シーンを保存" で名前を付けて保存しておきましょう。後述するファイルシステムに、シーンのファイルが保存されています。
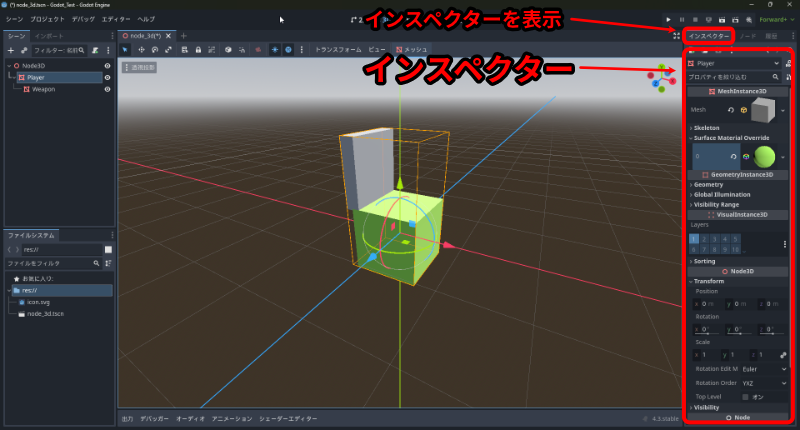
インスペクターパネル
選択しているノードやファイルの情報を表示するのがインスペクターパネルです。とくに、ノードの情報は編集したりもするので重要です。

ノードを選択している状態であれば、インスペクタパネルは、その内容を編集できる項目が列挙されています。
Node3Dという項目には、Transformという項目が隠れていて、これを開くと、Position(座標)、Rotation(回転)、Scale(拡縮)の設定ができます。
Transformはここの値を直接変更してもいいですし、中央の画面を3Dにすれば、直接マウスを使って移動や回転などもさせることができます。
一番下のNodeの項目の一番下には、Scriptの項目があります。設定されているGDScriptがここに表記されます。
MeshInstance3Dという、3Dモデルのノードの場合、Surface Material Override という項目があります。ここを設定していくと、色を変える、ということもできます。
ひとまず、インスペクタは、ノードについていろいろ設定したり、ノードの情報が見れる場所なんだ、ととらえておくのがよいでしょう。
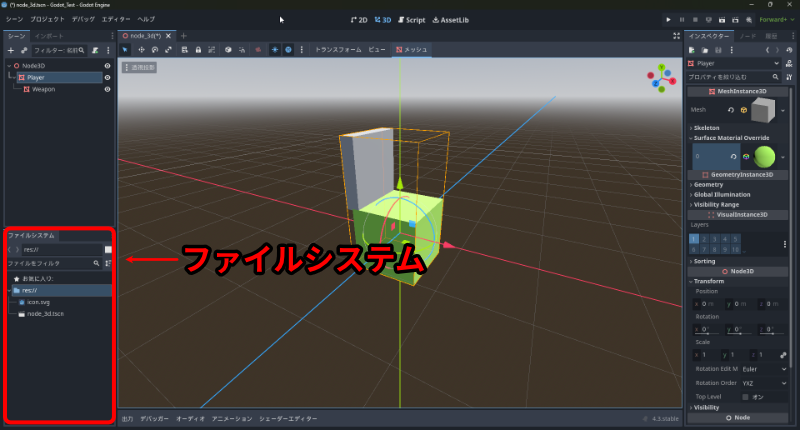
ファイルシステムパネル
ファイルシステムパネルは、プロジェクトの各パーツにあたるたくさんファイルを、フォルダを作って振り分けたり、名前を編集したりして整理・管理するパネルです。

画像ファイルなら、ダブルクリックすれば、インスペクターにその内容が表示されます。
シーンなら、ダブルクリックすれば、そのシーンがシーンパネルに表示されます。
こんなパネルがなくても、Windowsなら、ファイルを管理する画面があるじゃないか、と思われるかもしれません。このファイルシステムパネルに表示される内容は、Windowsのファイル管理画面でも同じように見ることができます。
ただ、これらのファイルはGodotのエディタ上で操作することを推奨します。
Godotのエディタ上で操作すると、あるノードで利用していた画像ファイルを移動してしまっても、その紐づけは維持されます。ところが、Windows上だと、Godotのエディタが分からないので見失ってしまいます。
プレーヤーの画像として、配置していた、player.pngファイルを、Windowsのファイル管理上でPlayerフォルダをつくり、名前をplayer_front.pngと変更していしまったら、Godotからはどういう操作がされたか分からないのです。
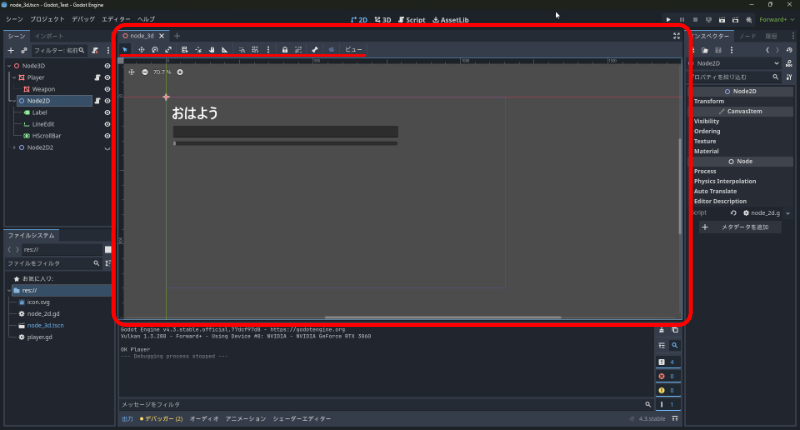
中央画面 2Dビュー
Node2Dや、それにまつわるものと、ユーザーインターフェースの操作や表示確認ができます。
画面の上のツールバーで、操作方法が変わります。選択、移動、回転、拡縮、定規、スナップの設定、グリッドの表示などがあります。

この画面では、マウスホイールを押しながらマウスを移動させると画面全体を移動させることができます。また、マウスホイールを回すと画面を拡大縮小することができます。
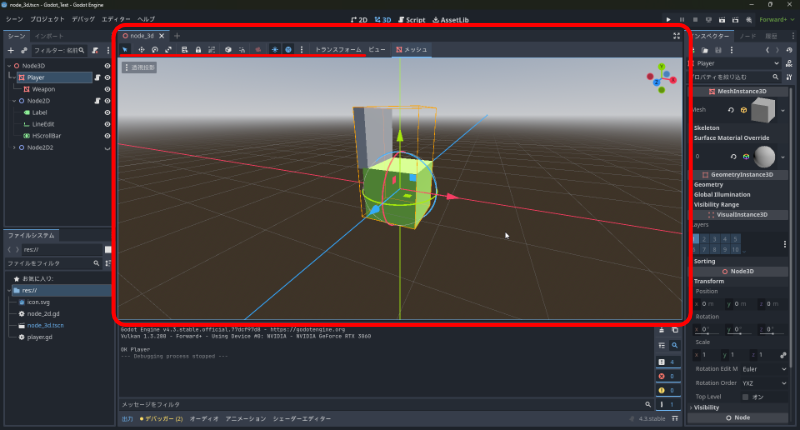
中央画面 3Dビュー
Node3Dを中心に、3Dモデル、カメラ、光源などの操作や表示確認ができます。
画面の上のツールバーで、操作方法が変わります。おおよそ2Dビューに近いです。

この画面では、マウスホイールを押しながらマウスを移動させると画面全体を移動させることができます。また、マウスホイールを回すと画面を拡大縮小することができます。さらに、SHIFTキーとマウスホイールを押しながらだと、カメラの視点を移動できます。
他にも、Oキーで原点に焦点を移動させ、Fキーで選択したノードに焦点を移動させるので、覚えておくと便利です。
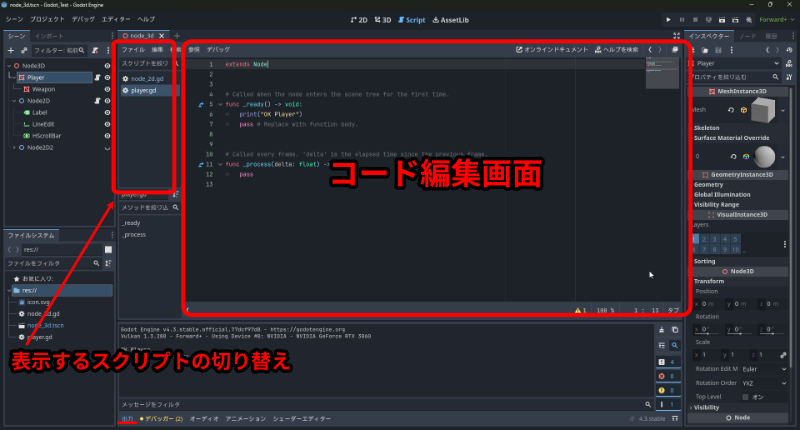
中央画面 スクリプトビュー
GDScriptを表示し、管理することができます。

スクリプトを編集や確認したいときは下記の3種類があります
- 最近開いている、スクリプトなどのファイルが横にリストに表示されるので、そこから目当てのスクリプトを探す
- シーンパネルから、スクリプトを使っているノードを探し、スクリプトのアイコンをクリックする
- ファイルシステムから、スクリプトを探し出し、ダブルクリックする
新しくスクリプトを作る方法は下記の3種類があります
- スクリプトビューの画面の左上の"ファイル"から、"新規スクリプト"を押す
- シーンパネルでノードを選択し、インスペクターの一番下のScriptの項目で、空欄をクリックし"新規スクリプト"を選択する
- ファイルシステムで右クリックし、"新規スクリプト"を押す
また、作ってあるスクリプトをノードに適応することもできます。
- シーンパネルでノードを選択する。ファイルシステムでスクリプトをインスペクターのScriptの空欄へドラッグ&ドロップする。
- インスペクターのScriptの空欄をクリックして、"読み込む"を選択し、設定したいスクリプトを選択する。
まずは、どれか一つずつ覚えるとよいでしょう。
アウトプットパネルなど
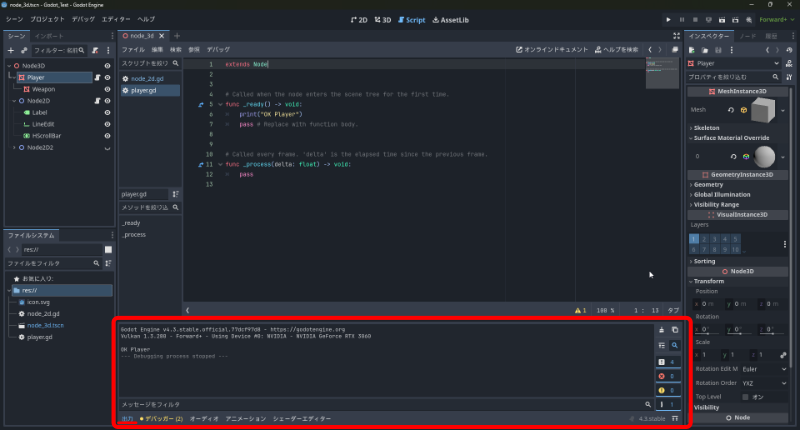
中央の、下に、出力、デバッカー、オーディオ、アニメーション、シェーダーエディター、という文字が表示されています。
出力を押すと、アウトプットパネルが表示されます。もう一度押すと閉じます。

アウトプットパネルは、スクリプトのprint関数の結果を表示してくれるので、その時々の値を、確認するのに重宝します。
試しに、ノード一つに、下記のようなスクリプトを設定し、実行してみてください。
extends Node
func _ready() -> void:
print("Hello World")
これを実行すると、アウトプットパネルにHello Worldと表示されます。
デバック、テストプレイ時の内部の変数や情報を手軽に表示したり、どこまでコードが到達しているのか、どういう順序で呼び出されているのかが確認できるので非常に便利です。
下部にあるメッセージフィルタで、出力した内容をフィルタリングして表示できるので、print関数を埋め込んでいろいろ使って、試してみましょう。
デバッカーや他のパネルについてはまた、別の記事で説明したいと思います。
最初のシーンとウィンドウサイズの設定
さて、いろいろ長いですが、基本となるココはおさえておきましょう。
いろんなシーンをGodotでは作ることができます。そのとき、最初にゲームを起動したら、何のシーンを実行するのか、それを決める必要があります。
また、ゲームによっては横長の画面、縦長の画面と指定があり、ユーザーインターフェースもそれに準じて作られますから、ウィンドウサイズはゲームにとって重要な要素です。
最初のシーン
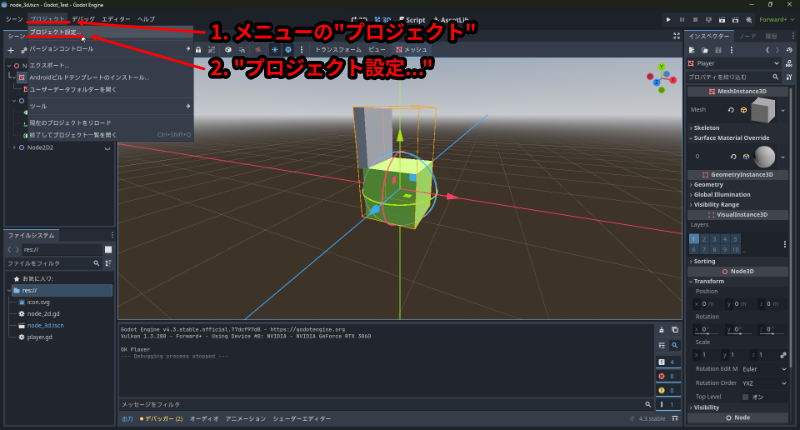
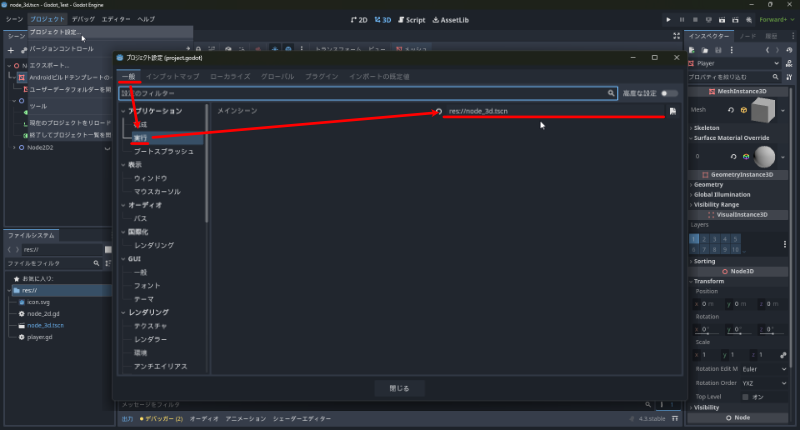
左上の "プロジェクト" > "プロジェクト設定..." > "アプリケーション" > "実行" にメインシーンと呼ばれるものがあります。ここが最初に実行されるシーンです。


ウィンドウサイズの設定
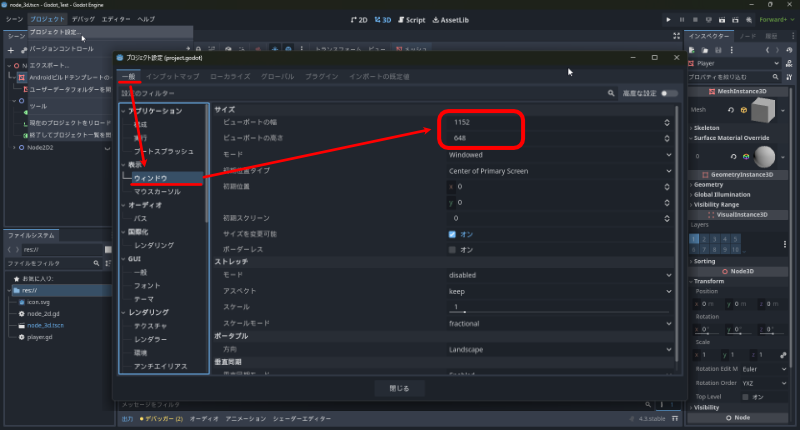
左上の "プロジェクト" > "プロジェクト設定..." > "表示" > "ウィンドウ" にサイズという項目があります。この、ビューポートの幅、ビューポートの高さでウィンドウサイズが決まります。

この場所で、ウィンドウをどういうふうにしたいか設定できます。
例えば、ストレッチでは、アスペクトがKeepとなっていれば、ウィンドウの縦横比を固定でサイズを変えるようにできます。
おわりに
Godotは、軽量でゲームエンジンの中でもコンパクトとはいえ、様々な概念があり圧倒されるかもしれません。ひとまず、画面構成や操作については、ここまでにして、次からは何か作ったり操作したりを積み重ねていき、一つのプロジェクトを完成させ、簡単な2Dゲームを作っていきます。
そこで、次は、画像・スプライトの表示と移動をやってみましょう。